If you are even slightly interested in computer graphics or if you deal with digital images, you must have heard about raster images and vector images. Learn what’s the difference between the two-
Raster Graphics
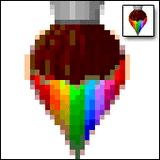
 Raster images, also known as bitmap images are made up of pixels that are arranged in a grid. For instance, a desktop icon, like the one shown here, is a 32px by 32px image, that is, it is made up of a table of pixels that has 32 rows and 32 columns. These tiny pixels have different color information and when combined, they form the image. Common raster or bitmap file formats are .bmp, .jpeg or .jpg, .gif, .png, .pict, .tiff, .pcx and .psd. You can edit a bitmap or raster image using Adobe Photoshop, Microsoft Paint, The GIMP etc.
Raster images, also known as bitmap images are made up of pixels that are arranged in a grid. For instance, a desktop icon, like the one shown here, is a 32px by 32px image, that is, it is made up of a table of pixels that has 32 rows and 32 columns. These tiny pixels have different color information and when combined, they form the image. Common raster or bitmap file formats are .bmp, .jpeg or .jpg, .gif, .png, .pict, .tiff, .pcx and .psd. You can edit a bitmap or raster image using Adobe Photoshop, Microsoft Paint, The GIMP etc.
Vector graphics
Unlike raster images, vector images are made up mathematically defined geometric shapes like lines, shapes and curves, with additional attributes like color and fill. A vector image file basically contains information on these shapes such as where they start, what are their paths, the curve of the paths etc. A software draws the vector image by reading this data.
Common vector image formats are .ai, .cdr, .cmx, .dxf, .wmf. Most popular vector graphics editing programs are Adobe Illustrator and CorelDRAW.
Difference Between Raster and Vector Graphics
1. Raster or Bitmap images are resolution dependent. because of this its not possible to increase or decrease their size without sacrificing on image quality.
When the size of a bitmap or raster image is reduced, some pixels must be thrown away. Thus loosing some of the image’s data. When you increase its size, some new pixels must be created based on the color values of the surrounding pixels, which is not accurate thus affecting the quality of image.
Vector based images are not dependent on resolution. The size of vector image can be increased or decreased to any proportion without affecting the image’s quality. Fonts are a type of vector objects.
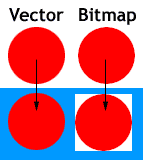
 2. Raster or bitmap images are always rectangular in shape. If you see a bitmap image with any other shape then it just means that the rest of the pixels have same color as the image’s background color. Vector images, however, can have any shape. For example, see the image here. The vector bitmap and the vector circle seems to be the same on a white background. However, on any other color, the difference is obvious as the bitmap circle’s white pixels are visible, thus proving its rectangular shape.
2. Raster or bitmap images are always rectangular in shape. If you see a bitmap image with any other shape then it just means that the rest of the pixels have same color as the image’s background color. Vector images, however, can have any shape. For example, see the image here. The vector bitmap and the vector circle seems to be the same on a white background. However, on any other color, the difference is obvious as the bitmap circle’s white pixels are visible, thus proving its rectangular shape.
3. Unlike bitmap/raster image, Vecor images can’t be used for realistic images. This is because vector images are made up of solid color areas and mathematical gradients, so they can’t be used to show continuous tones of a colors in a natural photograph.
You must have noticed that most of the vector images have a cartoon like appearance. The reason behind it is the same, vector graphics can’t display continuous variation in color. However, the vector graphics technology is advancing pretty fast, and in near future we may be able to get a bitmap like appearance in vector graphic.
All scanned images and images taken from a digital cameras are raster or bitmap images. Vector images are basically created using software like Adobe Illustrator. Its impossible to capture/scan an image and convert it into a vector format without using a specialized conversion software. However, its very easy to convert a vector image to a raster image. This process is called rasterizing.
Hope this article explains the difference between the vector and raster/bitmap graphics clearly. If you still have any questions or if you have something to add, then please use the comment form below.